Do you want to start a travel blog but don’t know where to begin? Travel blogs are a popular medium to share your travels with not just family and friends but also with the rest of the world. In this guide, we will walk you through how to properly start a travel blog and even make money from it without any special technical skills.

What do you need to start a travel blog?
There are three things you need to properly start a travel blog.
- A domain name (this will be your blog’s name that people will type to find your site e.g. wpbeginner.com)
- Web hosting account (this is where your website files are stored on the internet)
- Your undivided attention for 30 minutes.
Yes, you can get started with a proper professional-looking travel blog in less than 30 minutes. We will walk you through the process every step of the way.
In this step by step tutorial, we will cover the following items.
- How to Register a Domain Name for Free
- How to Choose the Best Web Hosting
- How to Install WordPress
- How to Find the Perfect Theme (website design) for a Travel Blog
- How to Add Content to Your Travel Blog
- How to Get More Traffic to Your New Blog
- How to Make Money from Your Travel Blog
- Resources to Learn WordPress and Grow Your Travel Blog
That being said, let’s get started.
Step 1. Choosing The Right Platform
For most beginners, the biggest mistake is not starting with the right blogging platform. Since you are already here, you will not be making that mistake.
We recommend using WordPress.org. It is the most powerful and popular blogging platform in the world giving you complete freedom to start, grow, and make money from your blog. For more details, see our complete WordPress review.
It is important not to confuse WordPress.org with WordPress.com, as they are two different platforms. WordPress.com is a hosted solution and WordPress.org is a self-hosted platform. For more on this topic, see our comparison of WordPress.com vs WordPress.org.
To start a travel blog with WordPress.org, you will need a domain name and a WordPress hosting account. To learn more, see our article on the difference between domain name and web hosting.
Normally, a domain name costs $14.99 / year and web hosting normally costs $7.99 / month.
That’s a lot for beginners who are just starting their travel blog.
Thankfully, Bluehost has agreed to offer our users a free domain name and discount on web hosting. They are one of the largest hosting companies in the world and officially recommended by WordPress.org.
→ Click Here to Claim This Exclusive Bluehost Offer ←
Basically, you’ll be able to get started for just $2.75 per month.
Bluehost is committed to giving back to the WordPress community since 2005. They have promised us that if you cannot get your blog setup within 30 minutes by following this tutorial, then our expert team will complete the process for you without any cost. They will compensate us, so you don’t have to. Simply contact us for free blog setup help.
Note: At WPBeginner we believe in full transparency. If you sign up with Bluehost using our referral link, then we will earn a small commission at no extra cost to you (in fact you will save money and get a free domain + free SSL). We would get this commission for recommending just about any WordPress hosting company, but we only recommend products that we use personally use and believe will add value to our readers.
That being said, now let’s go ahead and purchase your domain name and hosting for your travel blog.
First, you need to open the Bluehost website in a new browser tab and click on the green get started button.

Next, you will be asked to select the plan that you want (basic and plus are the most popular among our users).
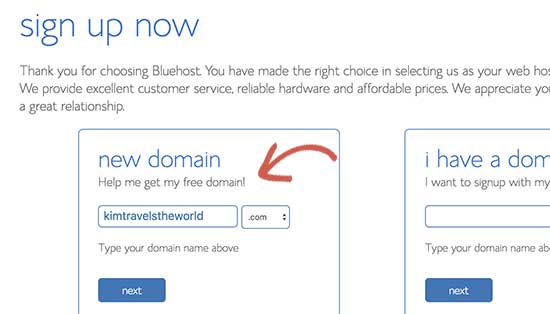
After that, you will be asked to enter the domain name for your website.

Tip: Make sure your domain name is easy to pronounce and spell. You can also use keywords that you think people will search when looking for a travel blog. This will help you get more traffic from Google search. For more tips, see our guide on how to choose the best domain name for your blog.
After choosing your domain name click on the next button to continue.
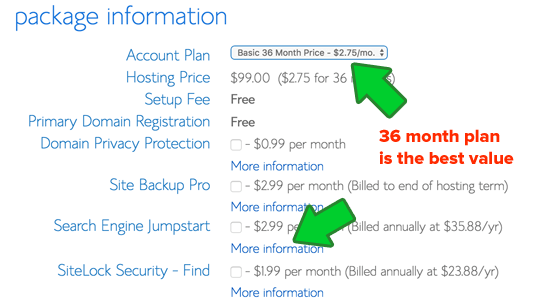
Now, you will need to add your account information and finalize the package information to complete the process. We recommend going with the 36-month plan because that’s the best value.
You will also see some optional extras that you can purchase. We don’t recommend purchasing them right away. You can always add them later on if you decide that you need them.

After that, you need to enter your payment information and finish the purchase.
Once finished, you will receive an email with details on how to login to your web hosting control panel (cPanel).
Step 2. Installing WordPress
This step is not required as Bluehost will automatically install WordPress on your domain name. You just need to click on the link in the email you received after sign up.
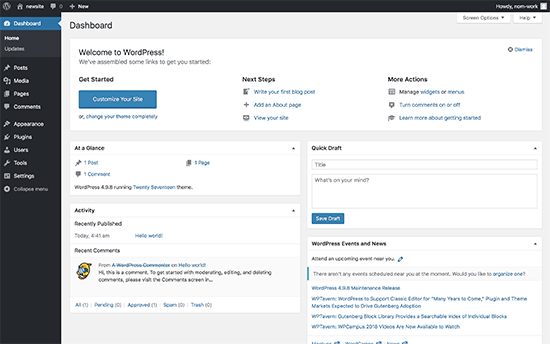
This will take you to your hosting control panel. From here, you can just click on the login to WordPress button to enter your WordPress site’s admin dashboard.

Now you are ready to customize your travel blog’s appearance and start adding content.
Step 3. Choosing a Theme for Your Travel Blog

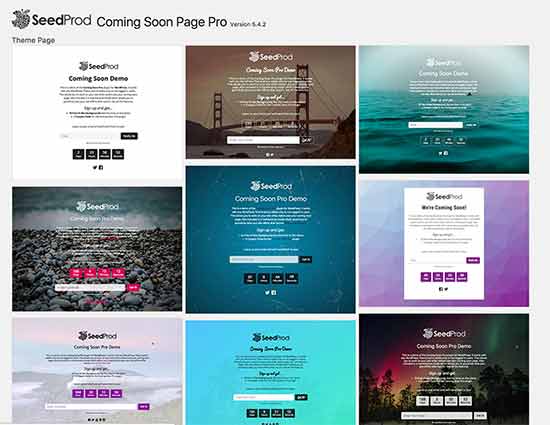
Themes are one of the best things about WordPress. They control your website’s design and appearance and there are thousands of free and paid WordPress themes to choose from.
WordPress is used by all kind of websites so WordPress themes come with lots of choices. A WordPress theme designed for business websites may not look so great for a travel blog.
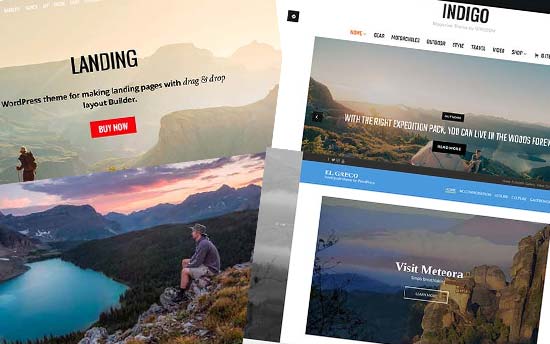
You will need a theme that matches the look and feel of a travel blog. The trick here is to strive for simplicity and find the perfect balance between functionality and design.
Need to look at some great examples? See our expert pick of the best WordPress themes for travel blogs.
After you have found a suitable theme, head over to our guide on how to install a WordPress theme for step by step installation instructions.
Step 4. Adding Content to Your New Travel Blog
After you have installed and set up a WordPress theme, the next step is to start adding content. WordPress comes with two default content types, they are called posts and pages. While the posts will be the entries in your travel blog, pages are for adding static content to your website.
We recommend adding the static content first because it helps you build a structure for your website. For example, contact form page, about us page, privacy policy page, and more. See our list of important pages that every WordPress blog should have.
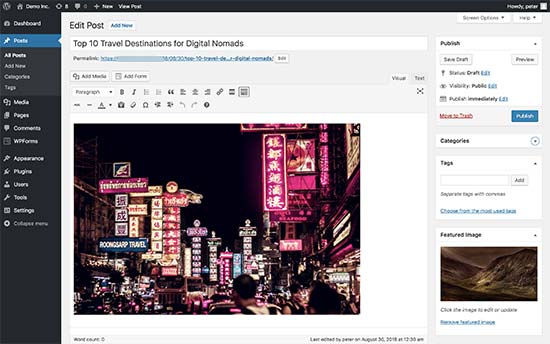
Next, you would want to start adding articles and posts to your travel blog. Go to Posts » Add New page to add your first blog post.

You can add any type of content you want. You can write articles, add images, create image galleries, embed videos, audio, and more.
For more details, see our guide on how to add a new blog post in WordPress and utilize all the features.
Step 5. Content Ideas for a Great Travel Blog

Your travel blog posts are where you will develop your own voice and engage your audience. They need to be informative, entertaining, and helpful.
You may be able to quickly add first few posts but it will get harder to regularly come up with new ideas for your blog posts. Check out this massive list blog post ideas that are proven to work, and you can easily use them for your travel blog.
We also recommend you to regularly visit popular travel blogs to get inspiration for your own blog post ideas. See what these top blogs are doing and replicate that on your own blog.
We are not advising you to steal or reproduce the same content. You just need to get the ideas, inspiration, and topics and then use them to create unique content with your own voice, style, and flavor.
You will also notice that popular travel blogs publish quite regularly. That’s because maintaining a consistent frequency is the key to successful blogging. You need to stick with a consistent frequency for your artilces. We recommend starting with three articles a week and gradually build up your pace to 5 articles a week.
Step 6. Getting More Traffic to Your Travel Blog
Once you start adding content to your travel blog, the next step is to help users find your website. To do this, you need to do take the following steps.
1. Work on Your Blog’s SEO

Search engines are the primary source of traffic for most websites and blogs on the internet. They recommend website owners to use certain best practices to increase their site’s visibility in search results. These best practices are called SEO or search engine optimization.
WordPress is very SEO friendly out of the box. However, there is much more that you can do to drive even more traffic to your travel blog. For detailed step by step instructions, follow our ultimate WordPress SEO guide for beginners.
2. Improve Website Speed and Performance

No one likes a slow website. Your users will leave your website instantly with a bad user experience and you will probably never get them again. It also affects your website’s search rankings as Google considers speed one of the top ranking factors.
You will not to perform certain WordPress performance adjustments to speed up your website. We have a complete guide with step by step instructions to improve your WordPress speed and performance.
3. Track User Statistics

Most beginners use their best guesses to decide what their users will like to read or view. You don’t need to do that when you can get actual data to show you exactly what your users want and do on your website. Using this data you can make informed decisions to plan your content strategy and grow your website.
To get these insights you need to start using Google Analytics. It tells you how many people are visiting your website, what they see, where they come from, and more.
For instructions, see our article on how to install Google Analytics in WordPress for beginners.
Google Analytics offers a ton of data. However, as a beginner, you may not know what to look where and which reports to monitor.
To answer these questions, we have made a beginners guide on how to easily track user engagement in WordPress with Google Analytics.
4. Make a YouTube Channel

YouTube is not only the world’s largest video sharing website, it is also the world’s second most popular search engine. You can create a YouTube channel for free and start uploading your travel videos, vlogs, and travel tips videos.
Travel channels are huge on YouTube. In fact, there are already travel vloggers on YouTube making six-figure income through sponsorships, advertisements, and brand endorsements.
Even if you don’t want to become a YouTuber, you can still use the platform to drive traffic to your travel blog.
Step 7. Making Money From Your Travel Blog
Ever wondered how these top travel bloggers go to all these exotic locations all over the world. Travelling is quite expensive and some of these travel bloggers do nothing else but travel. How do they make money?
Here we will tell you how other travel blogs make money and how you can do the same with your travel blog.
1. Sponsorships
The traveling perks for most famous travel bloggers are sponsorships. These sponsorships come from hotels, airlines, cruise ships, tour operators, and even government agencies promoting tourism.
Once your blog reaches a decent amount of regular traffic, you can reach out to these organizations on your own. In return for free stuff, they would want you to mention their place or service on your blog.
How do you find out who would be interested in such a deal? See which other companies are already sponsoring other travel bloggers, or randomly try your luck with hotels and airlines for the places you want to visit.
While sponsorship deals will give you some perks, they will not make money for you.
2. Advertisements
Not just travel blogs, but almost all popular blogs on the internet rely on advertisements. The most popular way to display ads on your blog is by using Google AdSense.
It connects bloggers like you to the advertisers looking for a targeted audience. Advertisers pay Google, which pays you after taking a small cut of their own. For details see our article on how to how to add Google AdSense to your WordPress blog.
3. Affiliate Marketing
Affiliate marketing enables you to recommend travel products that you use and love. You get a referral commission when your users purchase a product after clicking on your link.
To make money with affiliate marketing, you will need to find travel products and brands with an affiliate program. These could be backpack manufacturers, adventure cameras, selfie sticks, travel insurance companies, tour companies, and so on.
The biggest affiliate partner you can sign up for is Amazon Affiliates. They have tons of products in travel gadgets, accessories, luggage, bags, clothing, electronics, and more.
Need help getting started? See our beginner’s guide to affiliate marketing with step by step instructions and tools you will need to succeed.
4. YouTube Travel Vlogger
As we have mentioned earlier, YouTube provides lots of opportunities to travel bloggers. Since videos are much more engaging than plain text or even photos, top brands and advertisers are spending big dollars on YouTube promotions and ads.
YouTube runs its own advertising program too which will generate you some revenue. However, it will help you connect with brands and advertisers while getting new subscribers and followers at the same time.
Step 8. Mastering Your WordPress Skills
WordPress is quite easy to use and manage. However, there is a learning curve involved whenever you start with a new platform. You will continue discovering new things to learn. This is where WPBeginner can help.
WPBeginner is the largest WordPress resource site for beginners. We have lots of helpful content which is created specifically for beginners, business owners, and bloggers.
Following are few of the helpful resources you will find on WPBeginner (all of them are completely free).
- WPBeginner Blog – The central place for all our WordPress tutorials and guides.
- WPBeginner Dictionary – Our WordPress glossary is the best place to familiarize yourself with the WordPress lingo
- WPBeginner Videos – New WordPress users can start with these 23 videos to master WordPress.
- WPBeginner on YouTube – Need more video instructions? Subscribe to our YouTube channel with more than 110,000 subscribers and 10 Million+ views.
- WPBeginner Blueprint – Check out plugins, tools, and services we use on WPBeginner.
- WPBeginner Deals – Exclusive discounts on WordPress products and services for WPBeginner users.
Many of our users use Google to find answers on WPBeginner by simply adding ‘wpbeginner’ at the end of their search term.
We hope this article helped you learn how to start a travel blog and make money from it. You may also want to see our list of essential WordPress plugins for new websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Start a Travel Blog (to Make Money or Otherwise) in 2018 appeared first on WPBeginner.
from WPBeginner https://ift.tt/2Cb1MuH