Plugins make WordPress a dream come true for beginners. However, with over 56,000 WordPress plugins available in the official plugin directory, users find it difficult to find the right WordPress plugin for the job. In this article, we will show you how to choose the best WordPress plugin by following the same checklist that our team at WPBeginner and other WordPress experts follow.

Disclaimer: While these factors won’t guarantee that you’ll pick the right plugin 100% of the time, it will definitely increase your chances of success.
Before You Start
When looking for a plugin, the first thing you should do is write down exactly what you want this plugin to do. In our experience, it helps if you create a checklist with features that you’re looking for (in the order of importance).
The order of importance matter because sometimes you won’t find everything in one plugin. The importance factor will help make your decision easier.
Remember that it doesn’t have to be one plugin that does everything. If you find two plugins that work well together to give you what you need, then install those 2 plugins. The total count of plugins does not matter, the quality does.
Having said that, let’s take a look at how to choose the best WordPress plugin.
How to Search for a Plugin
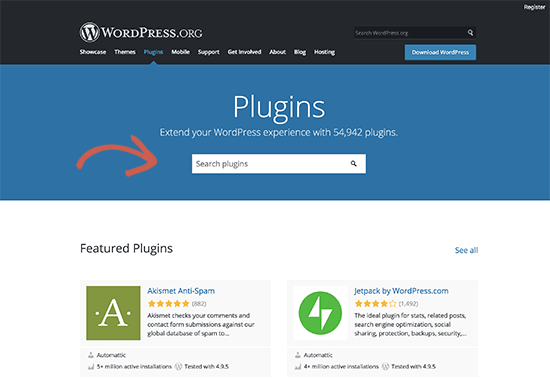
WordPress plugin directory is the starting point for most people. It has thousands of plugins available which is great except that this abundance also makes it difficult to find the perfect plugin.

The search feature in WordPress plugin directory is not very sophisticated. This is why we always recommend using Google search or look through the WPBeginner’s plugins category first.
You can also combine the best of both by typing your keyword in Google search and add wpbeginner at the end of it.
Alternatively, you can start by browsing the most popular WordPress plugins in the directory. See if there is a plugin that fits your need. If you can’t find a plugin in the first two pages of popular plugins, then run a search.
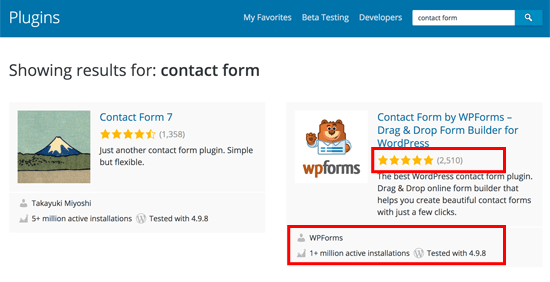
WordPress plugin directory search shows results based on relevance by default.

For each search result, you will be able to see the Plugin name, rating, description, number of active installs (websites using the plugin), author name, and tested with WordPress version.
Ideally, you want to choose a plugin that sounds relevant to you, has a decent number of active installs, a good rating, and tested with a recent WordPress version.
Comparing Plugins – Which One to Download?
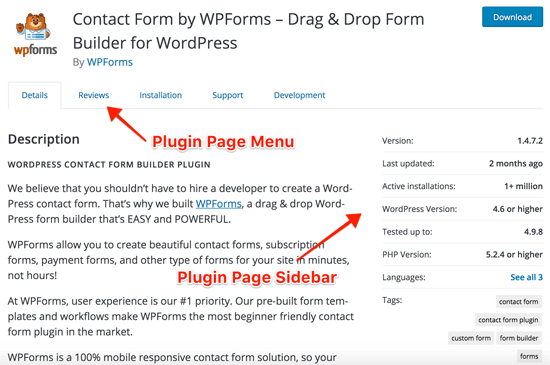
Once you have found a couple of plugins, you can open these plugin pages in new tabs to compare them. WordPress plugin page contains information about the plugin, what it does, how to use it, etc. You will need to use this information to decide whether or not this plugin is the best fit for you.

The sidebar on plugin page contains useful information about the plugin. The first section in the sidebar shows the plugin version, last updated, active installations, minimum WordPress version required to run the plugin.
A plugins last updated date and active installs are a good indicator of a plugin’s popularity.
This section will also show tested up to WordPress version. If it doesn’t show the most recent version, then there is no need to freak out. Although plugin authors check their plugin with each new WordPress release, they may only update the plugin if needed. Please see our article about installing plugins not tested with your WordPress version for more details.
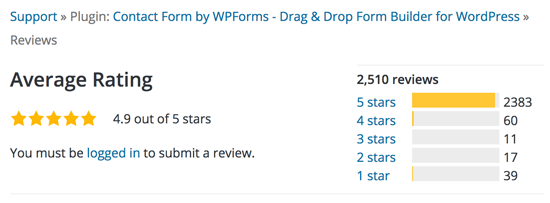
Plugin Ratings
In the sidebar of plugin page, you will also be able to see plugin ratings. The number of stars indicates rating score, where five is the highest and one being the lowest.
You should always keep in mind that a lot of WordPress users use the plugin without rating it. It is possible that a plugin downloaded by thousands of people may still not have enough people rating it.

Plugin Reviews
When a user rates a plugin, they are asked to write a review for their rating. You can see these reviews by clicking on the rating bars. For example, if someone has given a plugin one star then you can click on the 1 star link to read their review.
Another thing to notice here is the total number of ratings. For example, if a plugin only has one or two people rating it, then it is really not a significant number. However, if those one or two people left a good reason for their rating in the review, then this would make their rating significant for others.

Support Overview
The support section of the plugin page’s sidebar will give you a quick overview of the number of support threads opened for a plugin during last two months. It will also show you how many of these threads are resolved.
You can see support threads by clicking on the support tab in the plugin menu bar. Just like the reviews, keep in mind that unresolved support threads do not really mean that the plugin has some issues.
However, if a plugin has many unresolved threads and the plugin author has not responded to any of them in last two months, then this could be an indicator that the author has lost interest. The plugin may still work for you, but it may not be supported in the long run.

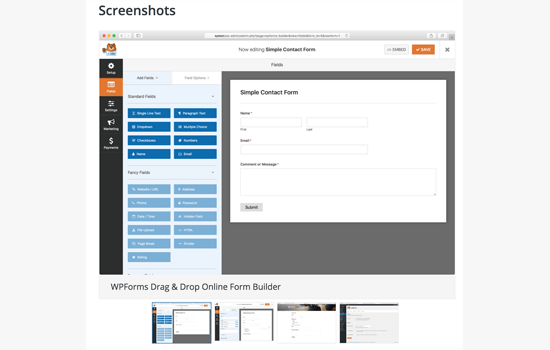
Plugin Screenshots
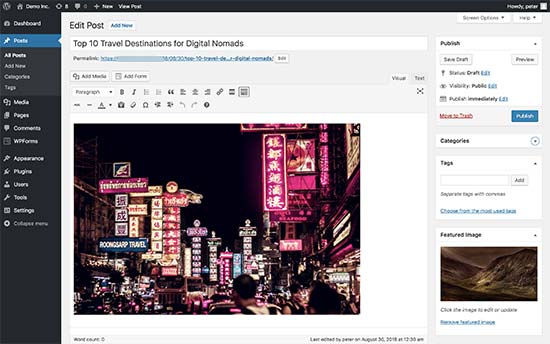
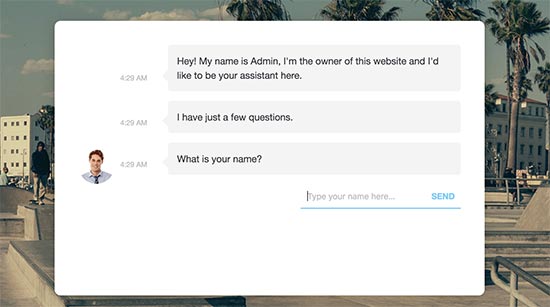
For most WordPress plugins in the directory, you will see a screenshots section below the plugin description. Plugin screenshots are a quick way to see how the plugin looks on the front-end and on the back-end of your WordPress website.
Sometimes we find screenshots to be more helpful than the actual plugin descriptions which could be lengthy and confusing. With screenshots, you can actually see how the plugin will look, what it actually does and then you can quickly find out whether or not you should try it.

Check FAQs and Other Notes
Don’t forget to check FAQs, and Other Notes sections below the plugin description (Some plugins may not have them). These sections usually contain useful information about how to use a plugin. Sometimes users end up complaining that a plugin does not work without even reading how to use it.
When you are trying a plugin, make sure you read these sections so that you can configure and use the plugin properly on your website. It is also possible that you will find some other cool tips there.
For example, if you are a looking for a plugin that adds a widget, then you might find out that it also provides a template tag which you can use in your theme or a shortcode which you can use in posts and pages. You may also find out plugin author’s advice on how to add your own CSS styles to plugin output.

Testing a Plugin
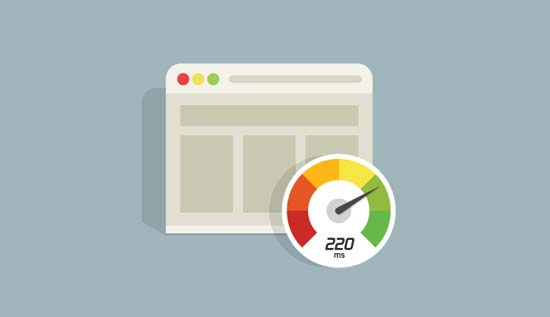
WordPress plugins may slow down your website if they are poorly written or don’t follow WordPress coding standards.
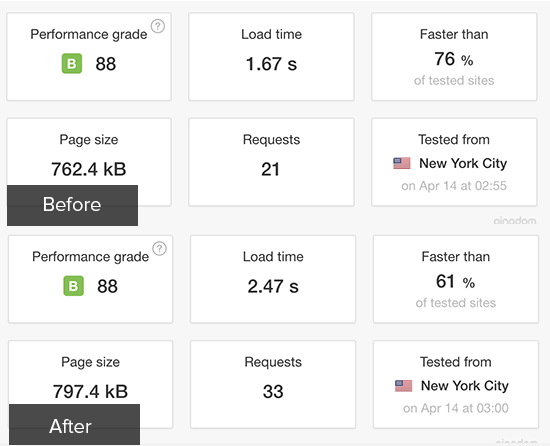
To check for this problem go to Pingdom or any other site speed checking service. Test your website’s page speed before activating the plugin. Take screenshots or note down the results.
After that, go back to your WordPress website and activate the plugin. Now test your website speed again.
If the plugin adds a significant amount of time to your site’s speed, then you should try finding a better plugin.
For example, in the screenshot below you will see that a plugin has added extra 0.8 seconds to our test site’s load time making it significantly slower.

Giving back to the WordPress Community and Plugin Authors
WordPress is a free community software and so is the WordPress Plugin Directory. Plugin authors put a lot of their time, hard work, and creativity in writing those plugins. You can help them in many ways and here is a list of things you can do:
- Donate: If you find a plugin useful and the plugin author has donate URL on plugin page, then please consider donating some money. It is not the price of the plugin, it is a token of appreciation.
- Rate the plugin: As we mentioned earlier that a lot of users don’t feel much inclined to rate a plugin that works fine. You can help break this trend. When you find a plugin that you like, then leave a rating and a review. A few lines are good enough to let people know about your experience with the plugin.
- Mention the plugin on your blog, Twitter or Facebook.
What to do When a Plugin Doesn’t Work
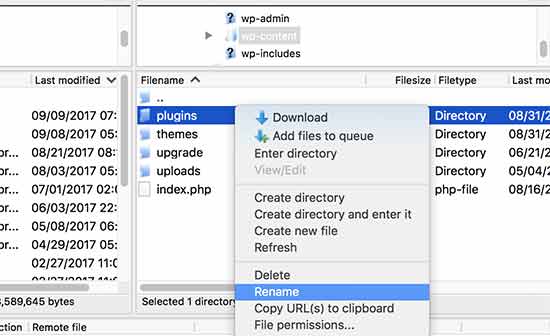
If a plugin gives an error or does not work, then the first thing you would want to do is find out if it is having a conflict with another plugin or theme. Deactivate all other plugins and activate default WordPress theme. Try testing the plugin again. If it still does not work, then you might want to open a support thread.
Visit the plugin page on WordPress plugin direcory and click on Support tab. Scroll down till you find the support form and fill it out.
Remember, that WordPress plugins are open source which means that they come with no warranty at all and the plugin authors are not required to answer your questions. However, most plugin authors care about their code and will try their best to answer support questions whenever they can. Check out our guide on how to properly ask for WordPress support and get it.
We hope this guide helped you choose the best WordPress plugin. You may also want to see our expert-pick of the essential WordPress plugins for every website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Beginner’s Guide: How to Choose the Best WordPress Plugin appeared first on WPBeginner.
from WPBeginner https://ift.tt/2oDDWOp