Are you looking for the best WordPress caching plugins? Caching helps you speed up your WordPress site and boost performance. In this guide, we will share the best WordPress caching plugins for your site.

What is Cache?
Cache is a collection of temporarily stored data for quick access upon request. In computers, information is usually stored on hard disk. When it is requested, a computer needs to run several processes before the information can be presented.
Caching solves this issue by processing the frequently requested information and then storing it in a temporary storage or memory. This allows computers to access it the file quickly.
The same caching concept can also be used by WordPress websites to improve performance and make your website load faster.
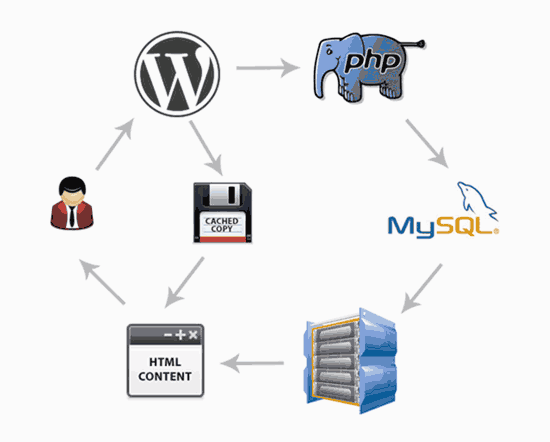
You see, WordPress is a dynamic content management system. This means that each time a user visits your website, WordPress fetches information from the database and then runs several other steps before the web page is sent to the user’s browser. For details, see our article on how WordPress actually works.
This makes your website load slower when a lot of users are visiting it at the same time.
Caching allows your WordPress site to skip a lot of steps. Instead of going through the whole page generation process every time, your caching plugin makes a copy of the page after the first load, and then serves that cached version to every subsequent user.

Why is Caching Important
Caching is important because it reduces the load on your WordPress hosting servers and makes your website run faster. You need proper caching set up to improve your WordPress speed and performance.
A faster website improves user experience and encourages users to visit more pages. This also helps you boost engagement and the time users spend on your website.
A faster website helps you drive even more traffic to your website from organic search. Google gives a significant SEO advantage to faster websites which helps you rank higher in search results.
That being said, let’s take a look at the best WordPress caching plugins that you can use to boost your website speed.
1. WP Rocket
WP Rocket is the best WordPress caching plugin in the market. It is the easiest and most beginner-friendly caching plugin, which is a big help if you don’t know the technical terms used for different caching options.
It allows users to instantly cache their website with one-click. It’s crawler automatically fetches your WordPress pages to build up the cache. The plugin then automatically turns on recommended WordPress caching settings like gzip compression, page cache, and cache pre-loading.
WP Rocket also includes optional features that you can turn on to further improve performance. This includes lazy loading images, CDN support, DNS pre-fetching, minification, and more.
2. W3 Total Cache
W3 Total Cache is one of the most popular WordPress caching plugins. It is a comprehensive WordPress caching plugin with a ton of options which may make it appear a bit intimidating for beginners.
It includes all the features you will need to properly set up WordPress cache. This includes page cache, object cache, gzip compression, limited minification support, CDN support, and more.
Beginners may find W3 Total Cache a bit difficult to use. For detailed setup instructions, see our article on how to install and set up W3 Total Cache plugin.
3. WP Super Cache
WP Super Cache is another popular WordPress caching plugin. It is free and comes highly recommended by many of the top WordPress hosting companies.
WP Super Cache plugin includes all recommended caching features that you will need to speed up your website. This includes gzip compression, page cache, cache pre-loading, CDN support, advanced cache preload, and more.
It includes a comprehensive settings section with a separate tab for easy setup. For detailed instructions, see our article on how to install and set up WP Super Cache plugin.
4. Sucuri Firewall
Sucuri is the best WordPress firewall and security plugin. As a website firewall, Sucuri comes with a built-in option to cache your website content and enable gzip compression with a click of the button.
It is the best option for any website because Sucuri is a DNS level firewall. This means that they can serve cached content to your users even before their request reaches your website. This gives your website an incredible performance boost.
5. Built-in Cache Plugins from Hosting
Caching helps significantly reduce the load on hosting servers allowing them to perform optimally. This is why many managed WordPress hosting companies now offer their own built-in caching solutions.
If your website is hosted with one of the following hosting companies, then you can use their built-in caching plugins for your websites.
SG SuperCacher
SiteGround offers a built-in caching solution with all their hosting plans. It can be enabled by from your hosting account’s cPanel dashboard.

Once enabled, you can install and activate the SG Optimizer plugin to manage SuperCacher settings directly from your WordPress admin area.
WP Engine Caching
WP Engine is one of the best managed WordPress hosting companies. Their hosting plans come with built-in caching and performance optimization.
You can manage settings and clear cache from your WordPress admin dashboard. Simply click on the WP Engine menu and under the General settings tab you can manage WP Engine cache settings.
For more advanced caching options, you can install and activate WP Engine Advanced Cache plugin. The plugin provides you some additional controls to manage WP Engine cache settings for your website.
Bluehost Caching
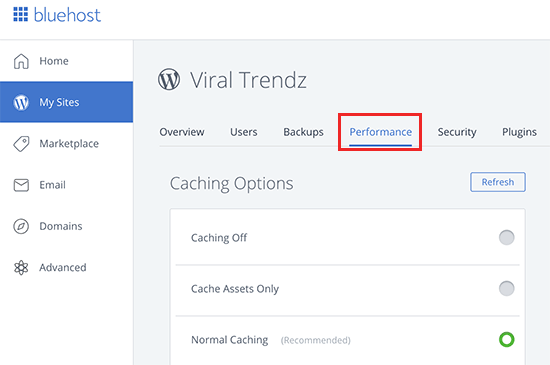
Bluehost is one of the biggest hosting companies in the world and an officially recommended WordPress hosting provider. Their hosting plans include built-in caching that you can enable from your hosting dashboard.
After logging into your hosting account, select your site from ‘My Sites’ page and then click on the performance tab. From here you can turn the cache on / off and change other advanced caching settings.

We hope this article helped you find the WordPress caching plugin to speed up your website. You may also want to see our list of best WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 5 Best WordPress Caching Plugins to Speed Up Your Website (2018) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2BJ5sDH